
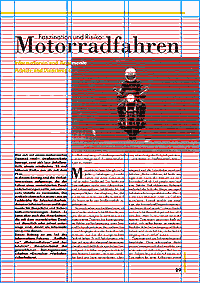
In order not to spread pictures, tables and other shaping elements aimlessly in the text, it is helpful to base a shaping grid.
blue = grid for setting
red = baseline grid
The area is shared up into imaginary fields. You should fix this grid already at the beginning in the page layout. If you use columns, you can include the borderlines of the columns into the grid.
Distributing the illustrations you have to care for a certain balance:
if you put e.g. all pictures of a page in the upper tird, the page seems »top-heavy«, the upper part is overloaded, the downer part in comparison is empty and boring.
You can also experiment with illustrations that reach out to the edge of the paper.
Beneath the shaping grid, there is still the baseline grid. You can line up all lines (illustrations etc.) to this grid, so that the lines take the same heigth in every column and every following page (which is important using an a little transparent paper).